
Hallo HTML-editor: Memo’s met opmaak
Met het veld Memo was het in Bloom al mogelijk om lange stukken tekst in te voeren. Maar soms wil je die tekst ook van opmaak voorzien. Daar hebben we nu een nieuw veld voor gemaakt: de HTML-editor.
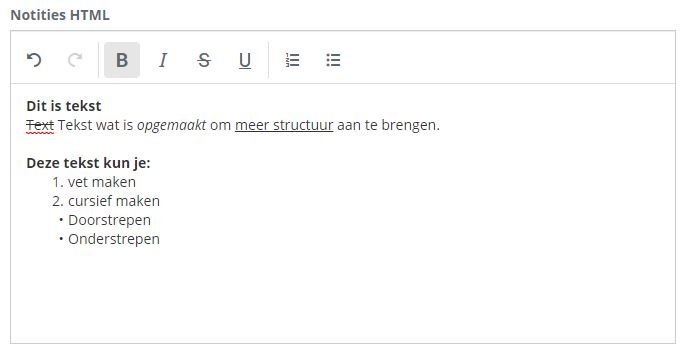
De HTML editor geeft je meer mogelijkheden om je tekst te structureren door middel van opmaak. Je kunt tekst op de volgende manier opmaken:
- Maak tekst vetgedrukt, cursief, onderstreept of doorgestreept
- opsomming
- genummerde opsomming

Hoe configureer je de HTML-editor?
- Ga in de configurator naar tabellen
- Klik op de tabel waar je de editor wilt plaatsen
- Klik op het plusje in het tabblad Velden
- Kies bij Type de optie HTML-editor
Vergeet niet om het veld ook toe te voegen in de Sets waar je hem wilt tonen.
Waarom wil je de HTML-editor gebruiken?
Dankzij de HTML-editor wordt de tekst beter leesbaar. Gebruik dit veld dan ook voor bijvoorbeeld:
- Je stelt offertes op in Bloom en je wilt een nette begeleidende brief bij je offerte schrijven
- Je hebt een artikeldatabase die gekoppeld is aan je webshop en je wilt dat de opmaak van de productomschrijving meteen goed opgemaakt is voor de webshop.
Wanneer kun je beter het veld Memo gebruiken?
Misschien denk je nu: ik ga vanaf nu altijd de HTML-editor gebruiken in plaats van Memo. Echter, soms het toch beter om Memo te gebruiken. Memo heeft de optie Timestamp, waarmee je een datum en tijd toevoegt aan de tekst.
Daarnaast wordt de tekst in Memo opgeslagen als platte tekst. Als er andere applicaties gebruikmaken van de gegevens uit Bloom, hebben ze soms platte tekst nodig. Bijvoorbeeld als je een tabel in Bloom naar een spreadsheet wilt exporteren, is het vaak wenselijk om het veld Memo te gebruiken.